Интеграция Xamarin c Visual Studio
Xamarin - это популярная кроссплатформенная среда разработки, которая позволяет разработчикам создавать приложения для iOS, Android, Mac и Windows, используя одну и ту же кодовую базу. Она основана на .NET и C# и имеет ряд особенностей, которые делают ее привлекательной для разработчиков.
Преимущества разработки на Xamarin
Экономичность. Xamarin — эффективный фреймворк для разработки мобильных приложений для нескольких платформ. Он снижает стоимость разработки, позволяя разработчикам повторно использовать код и создавать приложения для нескольких платформ с одной кодовой базой.
Высокая производительность. Приложения Xamarin компилируются в нативный код и обеспечивают нативную производительность, что очень важно для удобства пользователей.
Кроссплатформенные библиотеки. Xamarin имеет множество кроссплатформенных библиотек, которые можно использовать для быстрой разработки приложений. Такой подход позволяет значительно сократить сроки разработки, библиотеки содержат проверенные рабочие блоки кода, которые не нуждаются в дополнительном тестировании и оптимизации.
Легкость в освоении. Xamarin основан на C#, что делает его простым в изучении для разработчиков, уже знакомых с этим языком. Что облегчает жизнь заказчику приложения, он может выбрать разработчика, с которым общается на одном языке.
Интеграция с Visual Studio. Xamarin интегрируется с Visual Studio, что позволяет разработчикам быстро приступить к работе и максимально оптимизировать процесс разработки.
Скорость приложений, созданных на Xamarin. Приложения Xamarin компилируются в нативный код, поэтому они обладают отличной производительностью. Это делает их быстрее, чем приложения, разработанные на других фреймворках.
Доступность библиотек. Xamarin имеет множество библиотек для кроссплатформенной разработки, что позволяет быстро создавать высококачественные приложения.
При всех достоинствах фреймворк не лишен ряда недостатков.
Ограниченная поддержка технологий. Xamarin не поддерживает все функции, которые доступны в платформах для разработки нативных приложений. Это означает, что разработчики могут не иметь доступа к некоторым библиотекам, API и другим функциям, которые доступны для нативной разработки.
Ресурсоемкость. Приложения Xamarin могут быть более ресурсоемкими, чем нативные мобильные приложения, что может приводить к снижению производительности и увеличению времени загрузки.
Ограниченная поддержка библиотек сторонних разработчиков. Xamarin имеет ограниченную поддержку библиотек сторонних разработчиков, что может затруднить интеграцию с существующим кодом.
Дороговизна. Xamarin может быть дорогим в использовании, особенно по сравнению с другими кроссплатформенными инструментами мобильной разработки.
Сложность отладки. Отладка приложений Xamarin может быть сложной и отнимать много времени.
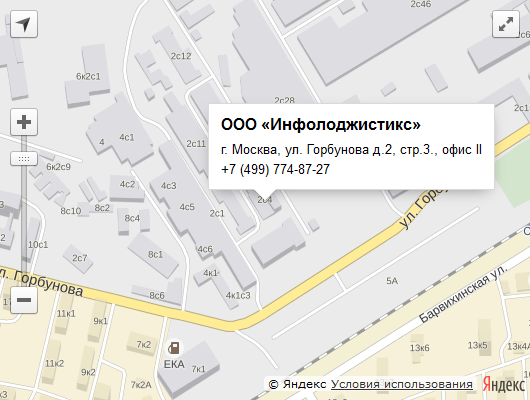
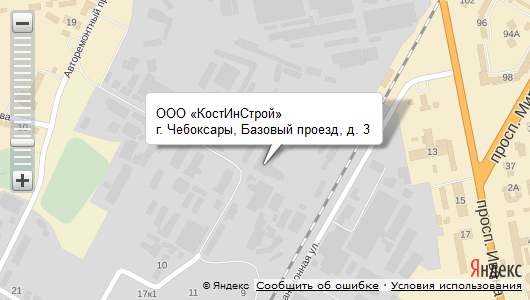
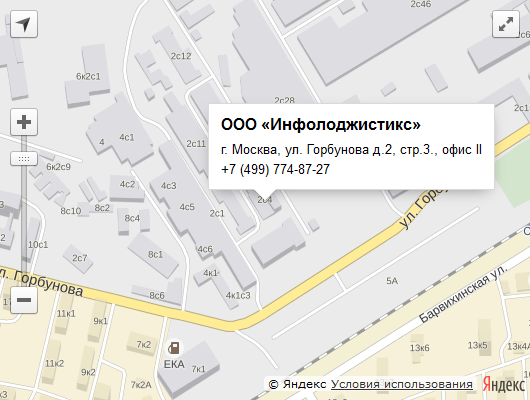
Интерактивная карта Яндекс для сайта (Версия API 2.1)
15 апреля 2015
Пример:

01. Вставляем в секцию HEAD:
<script src="//api-maps.yandex.ru/2.1/?lang=ru-RU" type="text/javascript"></script>
<script type="text/javascript">
ymaps.ready(init);
var myMap,
myPlacemark;
function init(){
myMap = new ymaps.Map("map", {
center: [56.09477078, 47.27414750],
zoom: 15,
// Какие элементы управления показывать
controls: ['zoomControl', 'geolocationControl', 'fullscreenControl']
});
myPlacemark = new ymaps.Placemark([56.09477078, 47.27414750], {
balloonContentHeader: "ООО «Компания»",
balloonContentBody: "Адрес<br /> Телефон"
}, {
// Запрещаем закрывать балун
balloonCloseButton: false
});
myMap.geoObjects.add(myPlacemark);
// Открываем балун
myPlacemark.balloon.open();
// Запрещаем зум мышкой и блокируем зум правой кнопкой
myMap.behaviors.disable(['scrollZoom', 'rightMouseButtonMagnifier']);
}
</script>
02. Координаты центра карты и метки определяем тут: Определение координат03. Выводим карту:
<div id="map" style="width: 530px; height: 300px;"></div>