15 апреля, 2015

01. Вставляем в секцию HEAD:
<script src="//api-maps.yandex.ru/2.1/?lang=ru-RU" type="text/javascript"></script>
<script type="text/javascript">
ymaps.ready(init);
var myMap,
myPlacemark;
function init(){
myMap = new ymaps.Map("map", {
center: [56.09477078, 47.27414750],
zoom: 15,
// Какие элементы управления показывать
controls: ['zoomControl', 'geolocationControl', 'fullscreenControl']
});
myPlacemark = new ymaps.Placemark([56.09477078, 47.27414750], {
balloonContentHeader: "ООО «Компания»",
balloonContentBody: "Адрес<br /> Телефон"
}, {
// Запрещаем закрывать балун
balloonCloseButton: false
});
myMap.geoObjects.add(myPlacemark);
// Открываем балун
myPlacemark.balloon.open();
// Запрещаем зум мышкой и блокируем зум правой кнопкой
myMap.behaviors.disable(['scrollZoom', 'rightMouseButtonMagnifier']);
}
</script>02. Координаты центра карты и метки определяем тут: Определение координат
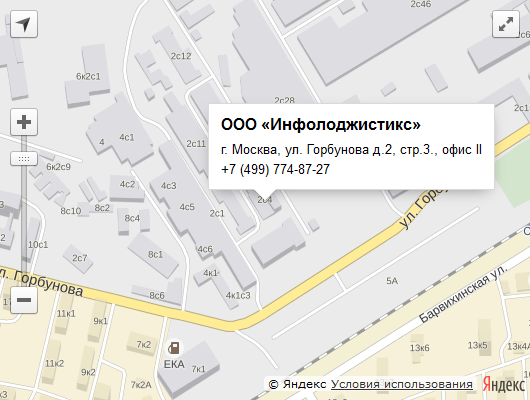
03. Выводим карту:
<div id="map" style="width: 530px; height: 300px;"></div>



